マピオンのAPIを使ってOpenStreetMapをiOS/Androidで表示する
この投稿はOpenStreetMap Advent Calendar の9日目の記事です。
8日目の記事 を拝見させていただいて、マピオンのAPIも紹介したいなと思い書いてみることにしました。
OpenStreetMapをiOSで表示させることができるライブラリはroute-meとMapBoxがありますが、どちらも以下のようなデメリットがあったと記憶しています。
- タイル表示が遅い
- 対象のタイルを取得する前にzoom-1のタイルを取得し2倍したものを一時的に表示させている(zoom-1のタイルのキャッシュが利用できればそれほど問題ではないが初めての場所だとリクエストの時間が無駄にかかる)
- 大縮尺でスクロールするとライン、ポリゴン、サークル、ピンなどのレイヤの動きがカクカクする
- UIScrollViewは内部でCGPointを使っているが、このフィールドはCGFloatであるため32bitの場合float型になり大きな値の計算で誤差が生じてしまっている
マピオンのAPIはそのようなことがないです。
ここにOpenStreetMapを表示するコードを書いてもいいのですが、公式サイトにまるまるあるのでリンクを貼らせてもらいます。
Androidもまるまるあるのでリンクを貼るだけにさせてもらいます^^;
Webメルカトル関係のコマンドラインツールをNode.jsで作ってみました
Webメルカトルに纏わる情報を求めるコマンドラインツールが欲しくなったので作りました。
npm install webmerc -g でインストールできます。
npmページはここ
例えばこんなことができます。
1 2 | |
1 2 | |
1 2 | |
1 2 | |
1 2 | |
ソースはここ
ちなみに、proj4は高機能ですが使いにくいし、Webメルカトル以外は使わないんですよね。
コロンボカレーのレシピ
自由が丘にあるスパイスブティック レピス・エピスでコロンボというスパイスを買いました。
コロンボとはカリブ海のフランス領マルティニーク、グアドループで食べられている家庭料理です。
コロンボがどういうものか詳しくは分からないので僕流になりますが、作ってみました。
以下そのレシピです。
ちなみに、僕は鶏むね肉が好きなので鶏むね肉を使いましたが、ひょっとしたらコロンボは鶏もも肉の方が合うかもしれないです。

iOS版マピオンからストリートビューを開く
iOS版マピオンマップを使ってマピオンの地図画面を作成し、その地図上を長押しするとストリートビューが開くサンプルを作りました。
画面はこんな感じです。


地図上を長押しするとその場所のストリートビューが開きます。
マップJAPANにもこれと同じようにストリートビューを入れようと思っています。
AndroidのLogクラスのシンプルなラッパークラス
Androidでログを出力するにはLog.d("MainActivity", "ログ");という風に書くと思います。第一引数はタグですがここはクラス名とかを書いておいて第二引数にログを書く感じだと思います。でも毎回、引数を2つも書くの面倒ですよね。どうせなら第二引数のログだけにしたいです。タグはそのクラス名が自動で入れば嬉しいです。そこで作りました。第一引数にログを書くだけです。Log.d("ログ");こんな風に。タグは自動でそれが書かれたクラス名が入ります。これはAndroid開発で個人的に使っていてかなり重宝しています。
毎日欠かさずチェックする「する/しない」リスト
地理院地図が正式公開されたので地図をOpenStreetMapに変更するブックマークレット作りました
地理院地図が正式公開されました。右上のコンパスを叩くと距離を測ることができるじゃないですか。これは便利です。Googleマップやマピオンで使いたいところです。そこで地図を変更するブックマークレットを作りました。とりあえず自由に使えるOpenStreetMap版のブックマークレットを公開します。
手順
- 地理院地図にアクセス
- 以下のブックマークレットをアドレスバーに貼り付ける
1
| |
キーマカレーのレシピ
今日脳内で考えたレシピでキーマカレーを作りました。当然すんなりはできず、色々微調整してなかなか美味しいキーマカレーができました。その修正版レシピを書きます。

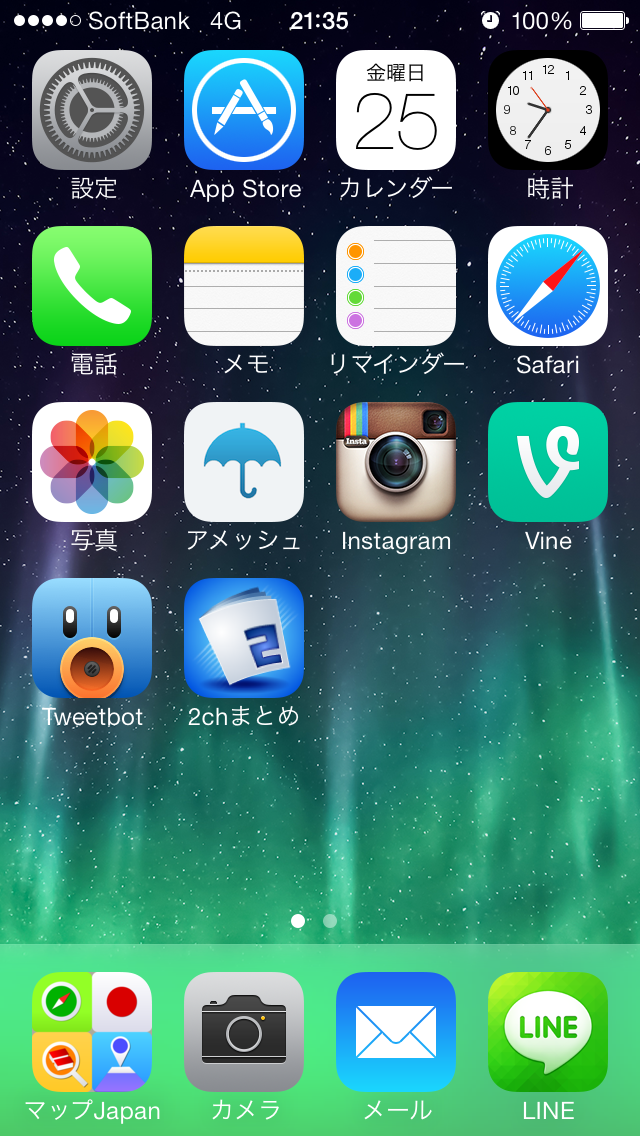
iPhoneのホーム画面晒します

1段目
設定
- 必須ですよね
App Store
- 必須ですよね
カレンダー
- イベントを登録しています
時計
- 目覚まし時計と料理の時にストップウォッチを使います
2段目
電話
- 必須ですよね
メモ
- メモしてます
リマインダー
- したいことや行きたいところなどを登録しています
Safari
- あまりWebはしませんがなんとなく
3段目
写真
- 写真を確認します
アメッシュ
- 移動はランor自転車のみの僕は必須です
- ハマってます
Vine
- Instagramでも動画は取れますが、僕はこっち派です
4段目
Tweetbot
- よくつぶやきます
2chまとめ
- 面白いです
ドック
マップJapan
- 自家製アプリです。僕はランや自転車であてどもなくうろつくのが趣味なので全画面地図で現在地を確認できる軽いアプリがあればいいんです。これはそれ以外の機能もありますが、それはRejectを防ぐためのものです。本当はもっとシンプルにしたかった。あまりにシンプルだとアップルさんに「それってWebアプリでいいじゃん?」って言われてしまうのです。
カメラ
- いろいろ撮ります
メール
- 必須ですよね
LINE
- ヤングですから
ちなみに2ページ目はプリインアプリや開発中のアプリや会社のアプリが置かれてます。日常的に使うのは1ページ目のアプリだけです。
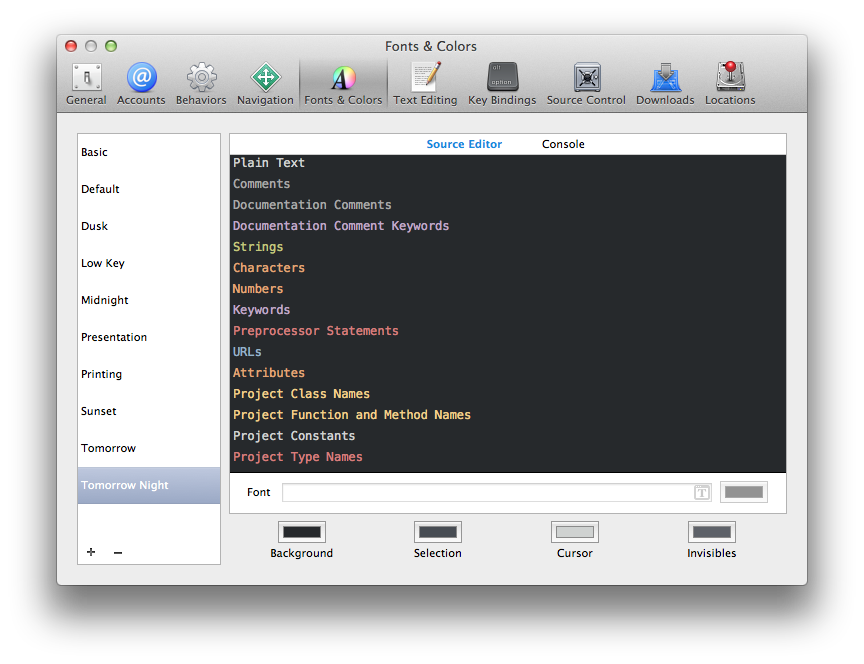
XcodeでTomorrowテーマを設定する
Tomorrowテーマはプログラムを書く時に最適なテーマですが、ここではXcodeでTomorrow Nightを設定する方法を書きます。
手順
git clone https://github.com/chriskempson/tomorrow-theme.gitcd tomorrow-themecp -i Xcode\ 4/Tomorrow\ Night.dvtcolortheme ~/Library/Developer/Xcode/UserData/FontAndColorThemes- Xcodeを起動(再起動)しPreferencesのFonts & Colorsタブを開く
- Tomorrow Nightを選択する