EmberFireが出た
EmberFireとは?
- FirebaseをEmberJSで使えるようにするためのライブラリです。
- Announcing Firebase Bindings for EmberJS
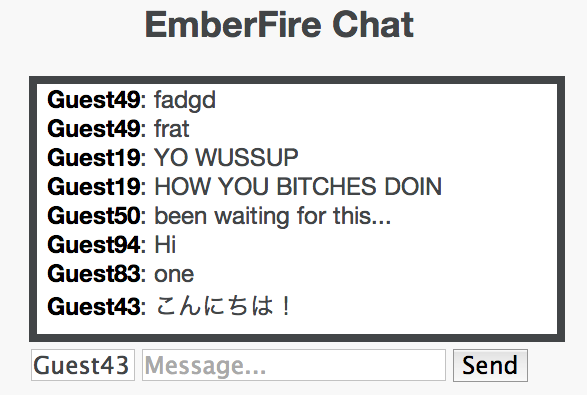
サンプルを動かす
git clone https://github.com/firebase/emberFire.gitcd emberFireopen examples/chat/index.html
ソース
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | |
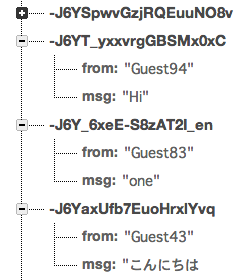
データ
データはこんな感じで保存されています

ちなみにこれはデモ用のデータベースなので誰でも見ることができます